
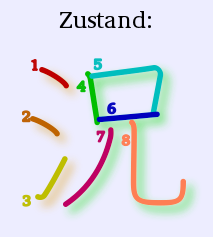
Show colored stroke order diagrams on the desktop client, including variants.
This is in Anki 2.0 style, and will not be updated.
Alternatives
This add-on serves a similar purpose as Cayennes’ Kanji colorizer. (View the code on GitHub.)
Pros for this add-on
- Can show stroke variants
- Does not need another field in the model
- Keeps the collection.media folder clean.
Cons
- With this add-on, the core function, color, is not working on AnkiWeb/AnkiDroid/AnkiMobile.
- Installing the add-on is somewhat tricky.
This add-on needs extra Python packages. See theBatteriespage for details.
Other alternative
I have personally given up use of this add-on. While i still like my way of coloring the diagrams, with the actual colors defined via CSS, i did not like the changes to AnkiDroid needed.
I have now copied the SVGs to the media folder and added the kanji – with variants in an extra field – to my collection with the even more hackish/broken Add kanji embeds add-on.
Usage
The user has to generate the kanji diagrams emself and put them into the add-on directory, into afolderstroke-order-kanji
Use the template
to see the diagrams. In the
template editor in the (front or back) template, where it says
kanjiColor
, change it to
{{Kanji}}
. When you use another
field name for you kanji, use that instead.{{kanjiColor:Kanji}}
Variants
There are three more templates, that show variant stroke order diagrams:
kanjiColorJinmei and kanjiColorKaisho
Using either
or
{{kanjiColorJinmei:Kanji}}
, the Jinmei or Kaisho variant drawings
are shown, using the normal version when there is no variant.{{kanjiColorKaisho:Kanji}}
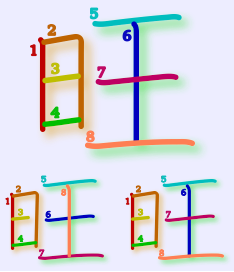
kanjiColorRest

旺, there are two variant forms.Using
displays all variants of a given
kanji, and nothing when there is no variant. The variants are also
drawn smaller.{{kanjiColorRest:Kanji}}
Changing properties
Size
The size of the displayed diagrams can be changed in the add-on’s
source file.
Use the Tools/Add-ons/Kanji stroke color/Edit…
menu item to
open it. Set the size in the line
. The size
of the variants shown with the kanji_size = 200kanjiColorRest
can be set in the
line.rest_size = 120
Colors
In the addons folder, there is a sub-folder named
stroke-order-kanji, that contains the file _kanji_style.css, along
with the kanji SVG files. Change the colors in this file. Use a text
editor like Wordpad, a local CSS file editor or a web service like
CSSColorEditor.
The kanji diagrams use different CSS classes. The strokes and stroke
numbers have classes stroke_numN (stroke_num1, stroke_num2,
…). The strokes have the class stroke_path, the numbers,
stroke_number.
Some stroke groups also have classes. Open an SVG file in a text (XML) editor for details. These classes are used for the shadow effect below.
Other effects
The SVG files load and run the script file _kanji_script.js from the
stroke-order-kanji folder. This files does nothing in the standard
installation. There is also a file _kanji_script_shadow.js, that
adds a shadow effect to the strokes, when renamed, where the shadow
color indicates the group. This file can be used as an inspiration or
as the basis for other effects. Animations seem possible.
The shadow effect may not work correctly on all operating systems.
When you try the shadow effect file and the results look ugly, copy
back the original
_kanji_script.js
file.