
When learning some types of numbers, like the number of inhabitants of a country, getting it almost right is good enough. This add-on colors the answer in yellow when it was close to the original answer.
The answer is also re-arranged into a single line, and typically shown with the standard font, not a monospace one.
This is an Anki 2.0 plugin. I think i will update it to 2.1, but don’t know when i will get around to it. If you are impatient, you can of course do the update yourself. Please let me know which way you want your version published.
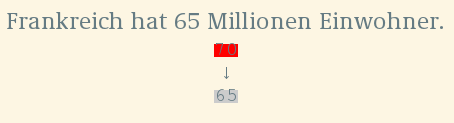
Example

In the image, the correct answer is 65
, when you know it is close to
70, you type that. The original behavior is to compare character by
character, and mark the typed answer red: a 7 is no 6 and a 0 is no
- With this add-on, the whole answer would be yellow, as it is close to the correct answer.
On the other hand, if you had typed 650
as the answer, with the
original behavior, you would get the 65
marked green and 0
marked
red, showing more green, even though the answer is farther from the
correct one. With this add-on the 650 would be completely red.
Setup
Fields
To use, the name of the answer field (the
{{type:NN}} bit) must contain the word
scalar
. For example use Area scalar
or Inhabitants
scalar
for a geography deck or Atomic mass scalar
for a
chemistry deck.
For fields without scalar
in the name the behavior stays the
same, doing the character-by-character comparison.
CSS
Like Anki itself, this add-on is doing the coloring with CSS
classes. It reuses two of the standard classes, typeGood and
typeBad, and uses the class typePass for the yellow close-enough
bits. To modify the display, styling for these classes should be added
to the card styling. The div containing the numbers also has the
class typedscalar, so that these numbers can be styled differently
from typed-in text.
Take a look at the [source code] (https://github.com/ospalh/anki-addons/blob/master/scalar.py) for more details.
The example images where taken with a somewhat complex note type, using this type of CSS setup. In this case:
.card {color: #657b83; background-color: #fdf6e3;}
#typeans span {background-color: #fdf6e3;}
.typeBad {color: #dc322f;}
.typeMissed, .typePass { color: #268bd2;}
.typeGood{color: #859900;}
This also changes the pass
/close enough
color from the yellow
mentioned in the text to blue.
The basic color scheme is called Solarized.
Close enough factor
To change what counts as close enough
change the pass_factor in
the .py source file.
Anki version
Please make sure that you are running a version of Anki ≥ 2.0.9, as the comparison mechanism was changed for that release.