These are examples of more creative use of the classes added by the Furikanji add-on.
Markers for furikanji
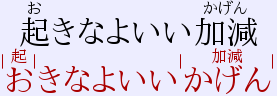
I use markers that show the beginning and end of a specific block of readings:

To use furikanji, with the markers shown, i use
.redish { color: #a00;} .furikanji:before, .furikanji:after { font-size: 50%; position: relative; bottom: 2rem; width: 0px; vertical-align: baseline; } .furikanji:before { content : "|"} .furikanji:after { content : "|"}
as styling and
<div>{{Image}}</div> {{Audio}} <div class="nhg lnsz">{{furigana:Reading}}</div> <div class="nhg redish lnsz">{{furikanji:Reading}}</div>
as back template.
Separator for kana
Some people like to use the interpunct ・
to separate the kana for different kanji. For example, for the word 中黒
the text
is used in a
reading field.なか・ぐろ
An alternative is to use the
Japanese Support add-on
to automatically generate readings. They are usually by word, and have
to be rearranged slightly by hand. In the example, you would type the
kanji中黒
into the Expression
field. With a tab or mouse click,
the Reading
field would be filled with 中黒[なかぐろ]
. For this
trick to work, this string would have to changed to 中[なか]黒[ぐろ]
by hand, by adding an extra pair of square brackets and dragging
theなか
into them.
The adding of the interpunct can be done using two CSS pseudo-classes,
and :after
::last-child
<div class="interpuncts">{kana:Reading}}</div>
.interpuncts .kana:after{content:"・";} .interpuncts .kana:last-child:after{content: none;}
The advantage of this method over using pure kana is that with this
method furigana can be used as well, with
.{{furigana:Reading}}
Furigana on hover
This method works without this add-on as well.
To show furigana only when the mouse hovers above it use:
<div class="kanjihover">{{furigana:Reading}}</div>
.kanjihover rt{visibility: hidden;} .kanjihover ruby:hover rt {visibility: visible;}
or to activate this for all furigana everywhere, drop the extra class:
{{furigana:Reading}}
rt{visibility: hidden;} ruby:hover rt {visibility: visible;}