
This is an Anki 2.0 plugin. I think i will update it to 2.1, but don’t know when i will get around to it. If you are impatient, you can of course do the update yourself. Please let me know which way you want your version published.
A typical model for learning Japanese has a field called Reading
. In
that field, the reading (kana) is stored along with the kanji. For
example, in a note defining the Japanese word for citizens, the
reading field would look like 住民[じゅうみん]
. Like this, the
standard templates {{furigana:Reading}} and {{kana:Reading}} work.
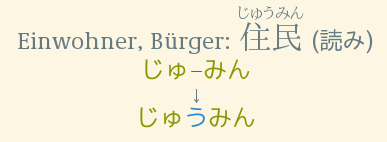
![Same flash card as
above, but line 3 now reads 住民[じゃうみん], with everything but the
じゅ and みん in blue. Line 2 also shows more red hyphens.](images/compare_full_reading.png)
This set-up causes problems when you use the type-answer feature to
learn the reading of Japanese words. You type just the kana, but they
are then compared to the whole stored answer, including the kanji and
square brackets. When you type the answer correctly, a large part will
be marked in red. This add-on filters the text used as reference for
the typed text the same way the {kana:NN} template dose and compares
the typed text only with the kana part of the stored text.
Setup
The kanji are removed when the model name contains the word Japanese
and the field name contains Reading
. Use {{type:Reading}} or
{{type:NN Reading}} in your cards.
CSS
The example images where taken with a somewhat complex note type. Without further set-up, the background rather than the text of the correct and wrong parts of the text is colored. To override this, the following CSS was used:
.card {color: #657b83; background-color: #fdf6e3;} #typeans span {background-color: #fdf6e3;} .typeBad {color: #dc322f;} .typeMissed, .typePass { color: #268bd2;} .typeGood{color: #859900;}
The basic color scheme is called Solarized.